 |
| 그림1 |
블로거(blogger)에는 태그·라벨을 표시해주는 가젯이 있고,
 |
| 그림2 |
이 가젯을 이용하면, 태그를 클라우드 형식으로 나타낼 수 있습니다.
 |
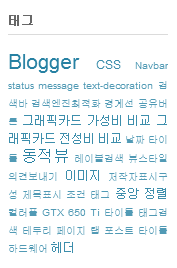
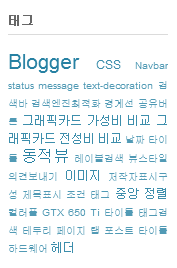
| 그림3 |
그런데, 한가지 아쉬운 점은 비주얼이 그리 만족스럽지 못하다는 것입니다. 영문과 한글, 작은 글씨와 큰 글씨 간의 조화가 잘 이루어지지 못하기 때문에 뭔가 조금 어색하고 너저분해보입니다. 영문 블로거들이 태그 가젯을 예쁘게 꾸며주는 코드들을 공유하고 있지만, 막상 적용해보면 한글과는 맞지 않는 경우가 많았습니다.
그래서 태그를 직접 한번 꾸며봤습니다. 깔끔하게, 그리고 사용자가 자신의 템플릿에 맞게 조절할 수 있게 하는데 중점을 두었습니다.
 |
| 그림4 |
<그림4>는 제가 작성한 코드를 적용한 모습입니다. 그리고 코드는 아래와 같습니다.
1: .label-size {
2: padding: 3px;
3: margin: 2px;
4: font-size:11px;
5: border:1px dotted #666666;
6: border-radius:0px;
7: display:block;
8: float:left;
9: text-decoration:none;
10: background:#ffffff;
11: }
코드 적용 위치는 [대시보드→템플릿→맞춤설정→고급→CSS추가] 입니다. 복사하실 때 코드 왼쪽의 숫자 행 표시(1: 2: 3: 등)는 삭제하시기 바랍니다.
코드를 삽입할 때는 자신의 스타일에 맞게 2·3·4·5·6·10 행을 수정하시면 됩니다.
각각의 행이 의미하는 것은 이렇습니다.
 |
| 그림5 |
2행(2번째줄)은 텍스트와 테두리의 간격을 설정하는 부분입니다.
 |
| 그림6 |
3행은 태그와 태그 사이의 간격을 설정하는 부분입니다.
 |
| 그림7 |
4행은 폰트의 크기를 설정하는 부분입니다.
 |
| 그림8 |
5행은 테두리의 굵기와 종류, 그리고 색상을 설정하는 부분입니다. 테두리의 굵기를 0px로 설정하거나, none으로 설정하여 테두리가 표시되지 않도록 설정할 수도 있습니다. 테두리 설정에 관해서는
CSS 테두리(border-style)의 유형이란 글을 참고하시기 바랍니다. (그리 어렵지 않습니다)
 |
| 그림9 |
6행은 테두리 가장자리를 얼마나 둥글게 처리할지를 설정하는 부분입니다. 가장자리를 둥글게 설정하고 싶지 않다면, 0px로 설정합니다.
 |
| 그림10 |
마지막으로, 10행은 태그의 바탕 색상을 설정하는 부분입니다.
※ 이 코드는 태그 가젯의 표시 방법을 '클라우드'로 설정했을 때만 적용이 됩니다.











좋은 정보네요!
답글삭제감사합니다~! ^^
삭제좋은 정보 감사합니다!!
답글삭제피드백 감사합니다~! :D
삭제감사드립니다
답글삭제좋은 정보 감사합니다.
답글삭제감사합니다. 잘 쓰겠습니다. html을 공부해야겠군요..
답글삭제감사합니다. 잘 쓰겠습니다. html을 공부해야겠군요..
답글삭제